Animer une Image
Pour ce tuto, vous aurez besoin d'un petit logiciel gratuit et très simple d'utilisation : Unfreez. Les animations représentent incontestablement un plus pour vos créations pixel-art, elles donnent un côté dynamique et réaliste à ces dernières. Bien que le principe de base soit simple, il peut être assez difficile à comprendre et assimiler au premier abord.
Voici donc notre sprite de base, un smiley assez simple en somme. Le but va donc être de lui faire tourner les yeux vers la gauche avant de les ramener à droite. Pour cela, il nous suffira de 3 frames. Frames ? Me direz-vous. Ce mot vous est peut-être inconnu. Il s'agit en fait des différentes images qui composent votre animation ; référez vous au Tutoriel Scratch pour les réaliser. Vos frames devront être enregistrées en format GIF (qui impose donc une restriction de couleurs). Voici les 3 frames qui composeront la nôtre :

La première frame sera également la dernière.

La seconde frame, à mi-chemin entre la première et la troisième, le smiley regarde "en face" de façon à ce que l'animation soit plus fluide.

La troisième et dernière frame, le smiley a maintenant les yeux à gauche.
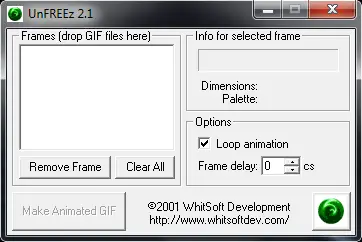
Ouvrez donc Unfreez, voilà ce qui apparaît :

Ouvrez maintenant votre dossier contenant les frames, et faites-les glisser dans la "boîte" d'unfreez. Nous voulons que le smiley regarde de temps en temps, furtivement, vers la gauche, et revienne ensuite vers la droite. Voici donc l'ordre dans lequel les frames devront être placées :
- On commence naturellement avec la frame 1, en un seul exemplaire.
- Ensuite, la frame 2.
- Puis la frame 3. Pour le moment rien de très compliqué, on met les frames dans l'ordre. Si on laisse l'anim ainsi, les yeux du smiley iront de droite à gauche très rapidement. Comme nous vonlons que les yeux de ce dernier restent un peu à droite, on rajoute plusieurs fois la frame 3, mettons 5 fois.
- De nouveau la frame 2.
- Puis la 1ère. Maintenant, nous devons faire en sorte que les yeux du smiley restent un long moment à droite, de façon à ce qu'il ne tourne les yeux vers la gauche que de temps en temps. On va donc mettre un gros paquet de frame 1. Disons 30 ou 40, n'hésitez pas à y aller, vous modifierez sûrement plusieurs fois avant d'avoir le bon timing.

L'ordre d'enchaînement des frames
Une fois que vous avez fait tout ça, cochez la case "Loop Animation", pour que l'animation se répète indéfiniment. Puis rentrez un nombre dans la case "Frame Delay", qui correspondra à la vitesse de votre animation ; plus le nombre est grand, plus l'animation devient lente. Enregistrez ensuite grâce au bouton "Make Animated Gif". Pas de secret à ce niveau là, vous devrez faire plusieurs essais pour ajuster la vitesse de votre animation, en augmentant ou diminuant le nombre dans la case "Frame Delay", voire en modifiant le nombre de frames.
La "technique" de l'animation n'est donc finalement pas compliquée, il faut juste savoir dans quel ordre mettre les frames pour obtenir le résultat désiré. Et voici donc le résultat final :

Par Keats

