Graphisme
Faire une bannière avec un logo
Aujourd'hui je vais vous montrer comment faire une bannière avec un logo.
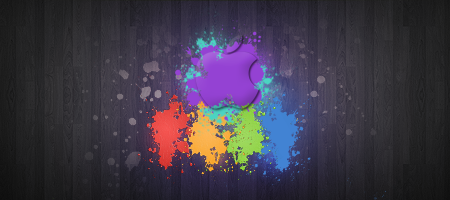
Voici le rendu final:

Pas mal hein ? Bon avant de commencer voici les ressources nécessaires pour ce tuto :
- #1 Stock de fond : http://www.portwallpaper.com/image/25558-black-floor.html
- #2 Splatter " taches" n°1 : http://www.plixup.com/pics_core2/13321580766374Ink_Splatter_04_by_loadus.jpg
- #3 Splatter "taches"n°2 : http://www.renders-graphiques.fr/galerie/Autres-Inconnu-12-autre/Taches-Eclaboussures-97355.htm
- #4 Splatter "taches" n°3 : http://www.renders-graphiques.fr/galerie/Autres-Inconnu-12-autre/taches-de-peinture-c-74819.htm
- #5 Logo Apple : http://www.renders-graphiques.fr/galerie/Ordinateur-Internet--106/Logo-Apple-Bleu-71586.htm
- #6 C4d "Bulles" : http://www.plixup.com/pics_core2/13321584088016texture1macky17gky3yf2.png
Faites "nouveau" dans Photoshop, paramétrez-le de la sorte: "Largeur 450", "hauteur 200" et fond blanc.

Ensuite, importez votre stock de fond et redimensionnez-le (CTRL+T) afin d'obtenir quelque chose comme ça:

Après, importez le splatter "taches n°1" et mettez le en mode "division" à opacité réglée à 15-20%, Redimensionnez-le et gommez là où ça vous chante avec une gomme à bords doux.

Une fois que c'est fait, nous allons faire des "lueurs" douces. Pour ça, faites "nouveau calque", prenez l'outil pinceau, et choisissez un brush rond à bords doux d'une taille de 200-250 px.
Ensuite, prenez une couleur (le violet est pas mal pour cette sign'), placez-vous au centre de la sign' et faites un clic gauche. Placez ensuite le calque en mode "densité couleur-" avec une opacité de 30%.
Vous devriez arriver à ce résultat:

Bien, maintenant, sur un nouveau calque, faites la même chose que sur le précédent calque, mais avec un brush plus petit (100 px), de couleur bleue et placez-le en mode "normal" avec une opacité de 70%.

Ok, maintenant sur un nouveau calque, on va faire encore plusieurs lueurs douces (deux en violet et une en bleu clair). Faites-les comme précédemment avec un brush à bord doux et avec une taille d'environs 40 px.
Placez ce calque en mode "densité couleur-" et avec une opacité de 40%.
Le résultat devrait être le suivant.

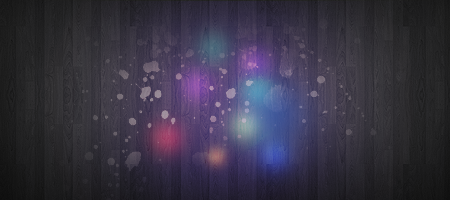
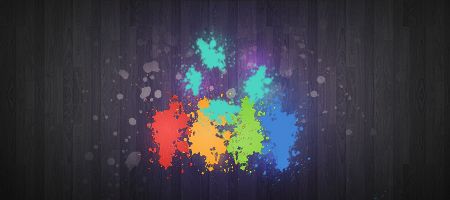
Après ça, faites un nouveau calque, puis faites la même chose que sur l'étape précédente, mais avec les couleurs rouge (taille 40 px), orange (taille 25-30 px), vert (taille 40 px) et bleu (taille 40 px).
Placez ce calque en mode "densité couleur-" avec une opacité de 50%.

Vous suivez toujours? Bien, on en a presque terminé avec les lueurs douces de fond, la dernière arrive.
Faites à nouveau un nouveau calque, prenez un brush rond à bords doux, taille 30-35 px et de couleur bleu clair.
Cliquez et passez ce calque en mode normal avec un opacité de 30%:

Bon, maintenant, on va mettre les splatters "taches". Importez ce dernier de façon a avoir uniquement le rouge et gommez les autres, ensuite, positionnez-le verticalement afin d'obtenir sa.

Faites de même avec les taches d'autres couleurs tout en changeant le sens des taches (clic droit>rotation verticale/horizontale) pour éviter d'avoir un effet de répétition.

Bien, je vous vois déjà dire "c'est beau ces couleurs, mais comment on fait? On en a que trois!".
Aucun souci, likam a la solution. Importez votre splatter "taches", rendez-vous dans les paramètres de réglages, choisissez "incrustation en couleur".
Mais il faut trouver un bleu qui soit dans les mêmes tons de couleurs que les autres, sinon ça ne va pas faire très beau (Cracra boudin comme disent nos chères tête blondes). Rien de plus simple, dans la fenêtre où l'on trouve la palette de couleurs, lorsque vous mettez "incrustation en couleur", allez sur votre créa, vous devriez voir une petite icône de pipette, allez sur la tâche de couleur rouge et cliquez.
Maintenant, on se retrouve avec une tache rouge similaire à la première.
Il vous suffit simplement de faire glisser les petites flèches qui se trouvent sur la longue barre multicolore.
Résultat, vous aurez des couleurs différentes de celles de bases, mais dans les mêmes tons!

Vous avez compris ? D'accord, alors on continue!
Répétez l'opération précédente quatre fois mais avec du bleu clair, réduisez également les taches afin d'obtenir ceci.

On en a terminé avec ces tâches là maintenant.
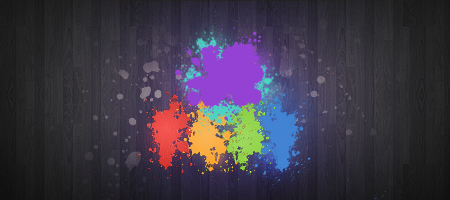
importez le 2ème splatter "taches", mettez le en violet, et réduisez-le.

La partie splatter est terminée pour le moment, on va attaquer la base de cette sign' : LE LOGO!
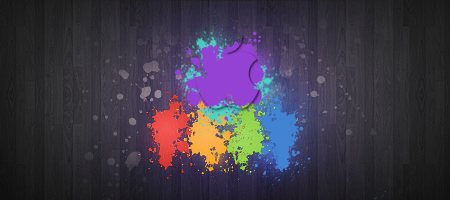
Importez le logo "Apple", pour l'instant il est bleu et sans effets.

On va modifier tout ça!
Commencez par vous rendre dans les options de fusion, mettez "fond" 0%
Rendez-vous dans "ombre portée" et mettez : opacité "75%", distance "1 px", grossi "0 px" et taille "1 px".
Sa devrait être comme sa

Ensuite, Mettez "biseautage et estampage" et appliquez les réglages suivants:
profondeur: 10 px
taille: 13 px
flou: 0 px
Ne touchez pas aux autres paramètres.
Cochez également la case "contours" juste au dessous et mettez "étendue" à 60%

Bien on va mettre de la couleur maintenant.
Cochez "incrustation couleur", mettez la couleur blanc et dans les réglages mettez 90% d'opacité.

Ça rend déjà pas mal, mais on va faire mieux!
On va créer un effet de fausse 3D
Commencez par dupliquez 3 fois le logo Apple fait tout à l'heure, Puis déplacez celui qui se trouve sous le premier de quelques pixels vers le bas.
Faites de même avec le 3ème afin d'obtenir ce résultat:

Une fois que c'est fait, faites sélectionnez en même temps les 3 derniers calques du logo Apple, faites clic droit, "fusionner les calques" et passez le fond à 89%.
Vous pouvez masquer ou effacer les 3 autres calques, ils ne servent plus maintenant.

On va enfin s'attaquer à la typo, c'est du "Arial" taille "60".
Écrivez "Apple" en opacité 60% et en fond 40%.
Rendez-vous dans les options de fusion et sous "ombre portée" et appliquez ces paramètres:
Opacité: 60%
Distance: 2 px
Grossi: 0 px
Taille: 2 px

Continuons avec l'option de fusion "biseautage et estampage"
Les réglages sont les suivant:
Profondeur: 30%
Taille: 9 px
Flou: 0 px
Taille 2 px
Et laissez les autres réglages tels quels.
Puis faites une "incrustation couleur" en blanc et à 90%
Voilà ce que ça donne

On va maintenant refaire un petit effet 3D comme pour le logo, faites donc la même chose pour la typo.
Une fois le résultat obtenu, sélectionnez à nouveau les 3 calques, "clic droit" > "fusionner les calques" et réglez le fond à 79%.

Bien maintenant, nouveau calque et faites de lueurs douces avec un brush de 140 px (une verte et une violette) avec 30% d'opacité pour les deux.

Une fois que c'est fait, importez le C4D "bulles" 4 fois, redimensionnez-les et mettez les dans les quatre coins à un opacité de 40%.

Maintenant, faites 2 lueurs (une verte et une violette) avec un brush à bords doux de 250 px à gauche et à droite de la sign', comme ceci.

Courage on a presque terminé!
Faites un nouveau calque, et faites 4 lueurs douces avec les réglages suivant sur un calque différent à chaque fois en "densité couleur-":
-Une lueur rouge "a" (30 px) à 50% d'opacité
-Une lueur orange entre les deux "p" (30 px) à 30% d'opacité
-Une lueur verte sur le 2ème "p" (30 px) à 30% d'opacité
-Une lueur bleue sur le "e" (30 px) à 54% d'opacité

On va faire maintenant une petite signature avec "apple inc." et "by (votre pseudo)"
Prenez simplement du Arial en taille 13.92 avec les mêmes réglages de fusion que la typo "Apple".
Copiez votre logo "Apple", réduisez-le et placez-le à gauche de la petite typo.
Faites cette opération deux fois (une fois pour "apple inc." et l'autre pour "by (votre pseudo)")
Le résultat est le suivant

Now on va faire des petits réglages de lumière, faites nouveau claque> appliquer une image> filtre> rendu> éclairage et paramétrez de façon à avoir une source de lumière venant d'en haut au milieu un peu vers la gauche.
Mettez ce calque avec une opacité à 20%.

On va faire une source de lumière. Prenez un brush à bords doux de 300 px de couleur blanche et cliquez une fois.

On va faire un cadre, faites un nouveau calque, sélectionnez l'intérieur de la sign' à un px de décalage du bord.
Faites clic droit> contour> taille 1 px > couleur blanc et faites "ok"
Passez l'opacité à 40% et gommez avec une gomme à bords doux au milieu du cadre de sorte à avoir ceci.

C'est bien beau, mais ça rend un peu sale... Pas de problèmes! On va arranger ça, faites nouveau calque> appliquer un image et passez le calque en mode "lumière tamisée" à 70% d’opacité.

Voilà, c'est terminé !
J'espère que ce tuto vous aura été utile

Rédigé par Likam.

