[Photoshop] Typographies : Suite
Quatrième exemple

Bon juste avant de commencer, sachez que ce genre de typo n'est pas particulièrement difficile à faire. Aussi elle est autant réalisable par les débutants que par les expérimentés.
Et malgré sa simplicité, elle peut avoir un effet très classe et design sur certaines créations.
Ceci dit, commençons notre petit tuto !
Police :
"Champagne & Limousines" = Disponible ici
On va commencer par écrire notre texte principal (ici Derrick Rose), personnellement, j'ai choisi la taille 24.
Pour donner une séparation visuelle des deux mots sans utiliser d'espace, mettez "Derrick" en blanc et "Rose" en rouge pâle (dont le numéro est : d88772).
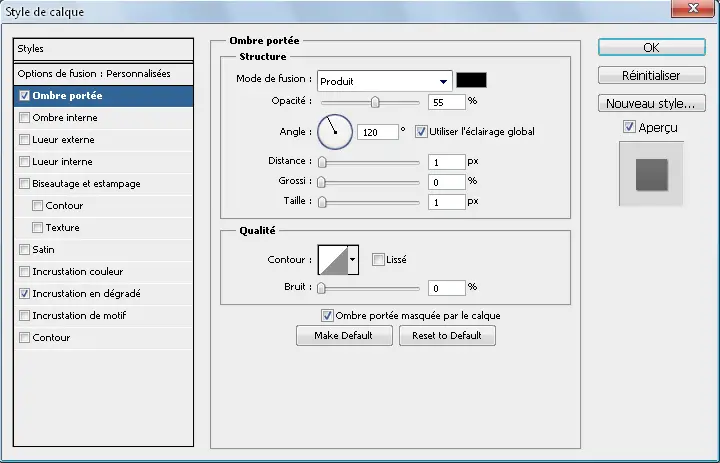
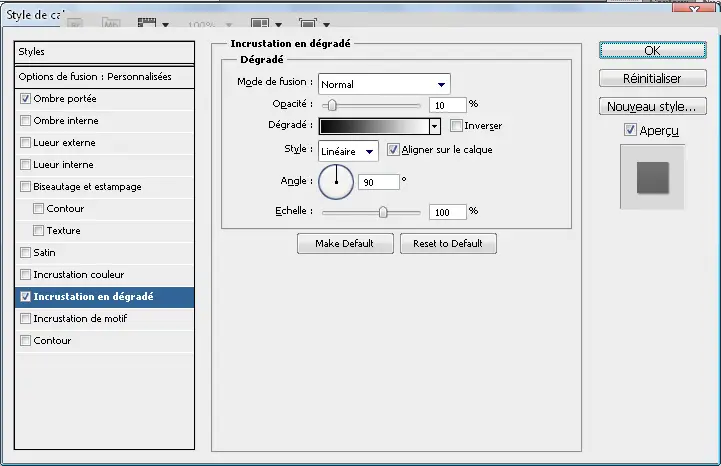
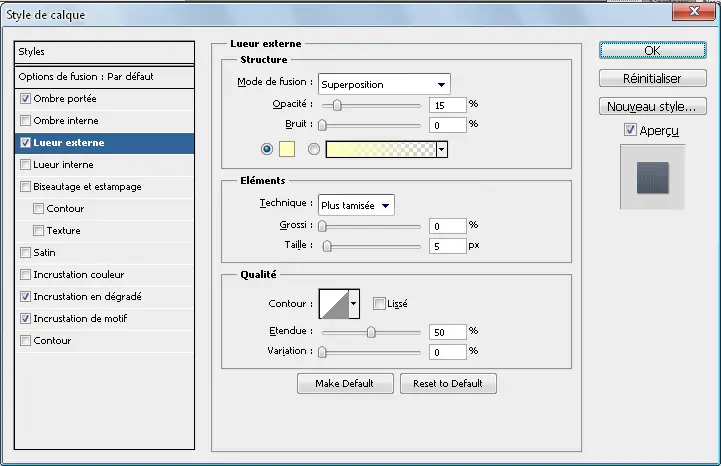
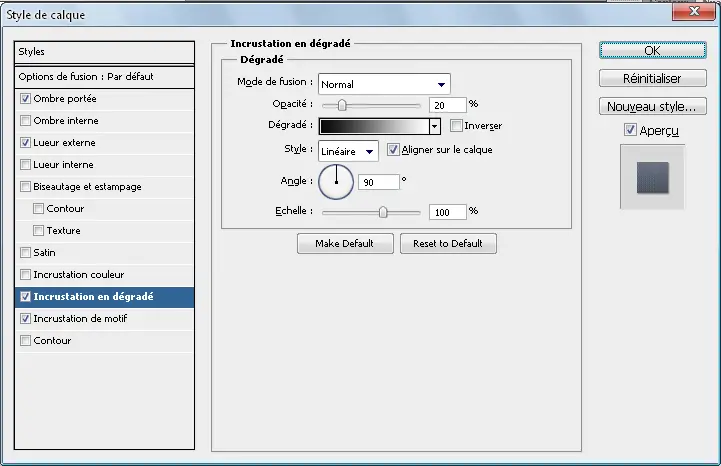
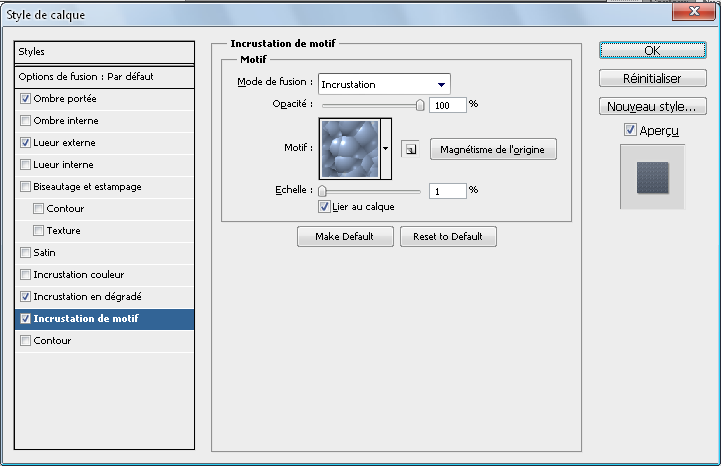
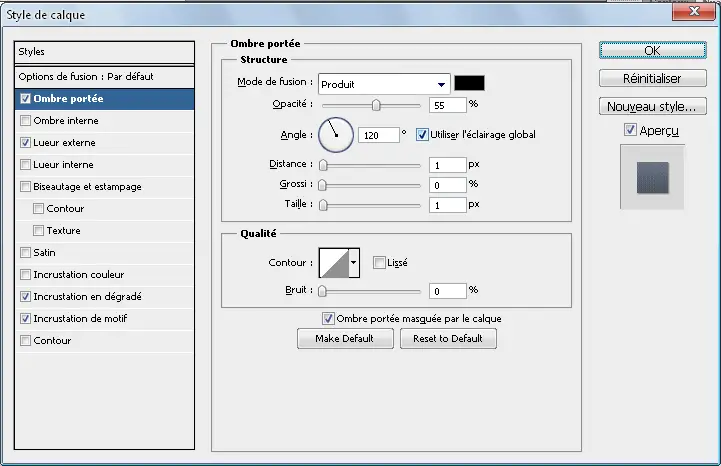
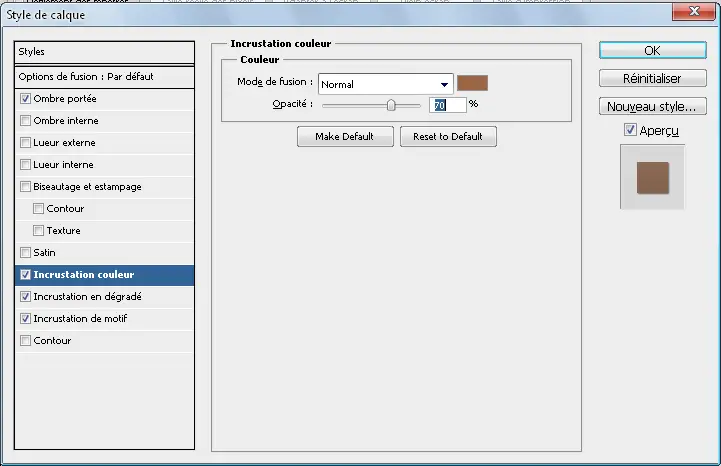
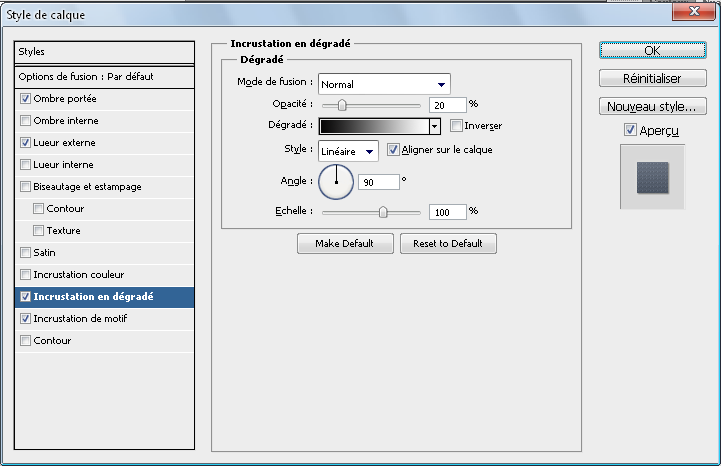
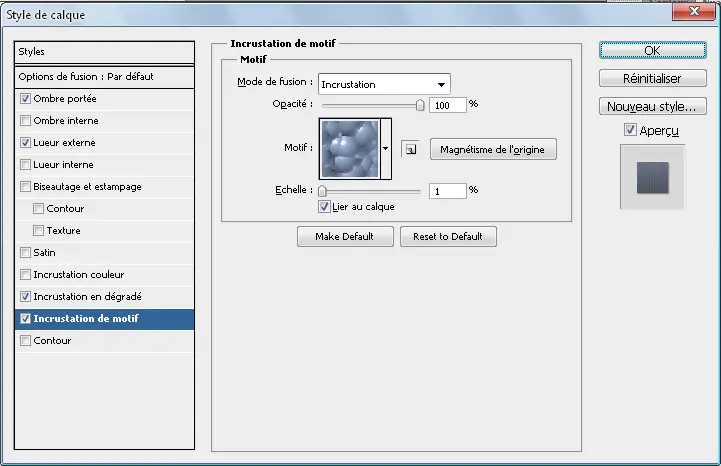
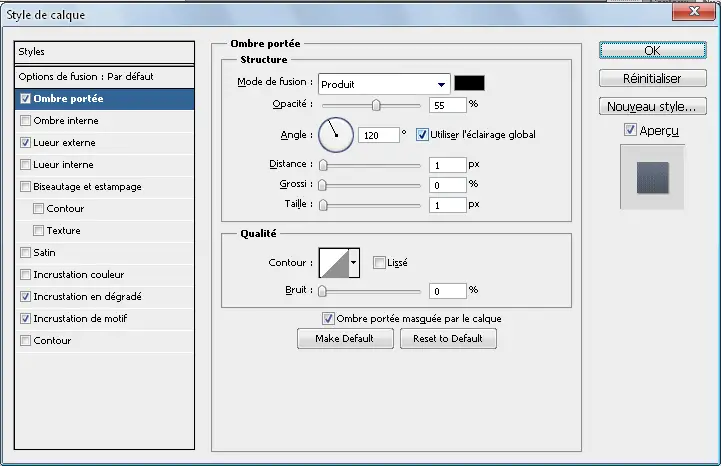
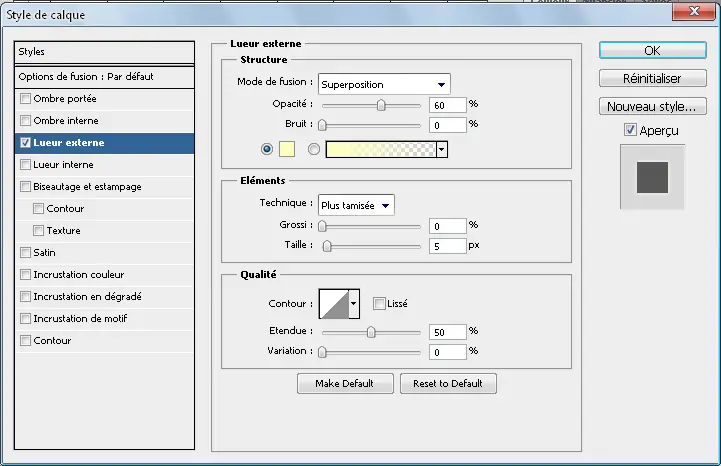
Une fois que votre typo est de deux couleurs, appliquez les styles de calques suivant :
Et passez le calque de texte à 90% d'opacité.
Bien une fois fait, vous devriez obtenir le résultat suivant :

Ensuite, on va créer un petit effet de fond derrière la typo pour donner l'impression qu'elle est sur une bannière ou une en-tête. Pour cela, créez une forme dans un nouveau calque (ici un rectangle) et atténuez les bords en les effaçant avec une gomme à bords doux.
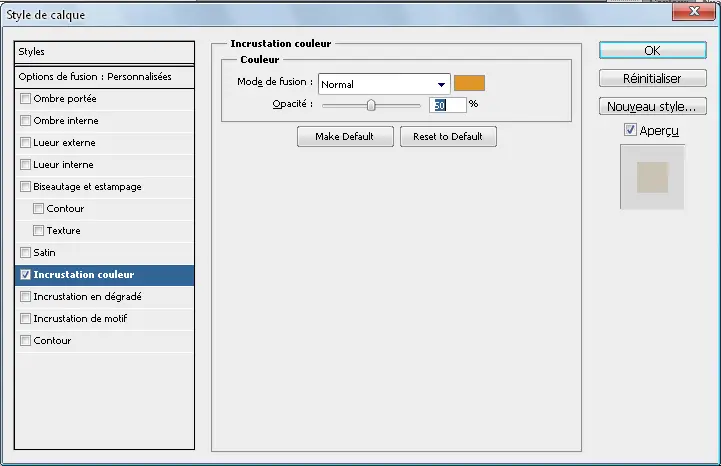
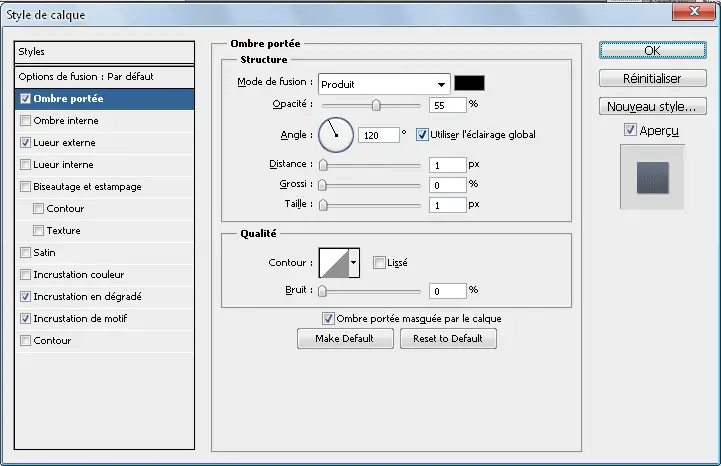
Réglez ensuite l'opacité de cette forme à 22% et appliquez le style de calque comme cela ( à noter que la couleur employée a pour code e09628)
Voici ce que donne le résultat final sur ma création :

Voilà ! C'est déjà terminé, en espérant que ce tuto vous aura été utile.
Cinquième exemple

Polices :
"Steiner" = Disponible ici
"Xtreem Thin Demo" = Disponible ici
"Century Gothic" = (Dispo Par défaut dans Toshop')
"Pristina" = (Dispo Par Défaut dans toshop')
On va commencer par écrire notre texte principal ("Little" dans le cas présent) de couleur blanche en "Steiner" et de taille 14 (opacité à 100%).
Une fois que c'est fait, rendez-vous dans les options de fusions, et les paramêtrer telles-quelles :
Afin d'arriver à ça :
Bien Maintenant, attaquons le mot "Swag".
On va d'abord faire un "S" avec la police Pristina en taille 24 pts, puis appliquer les paramètres de calques comme ceci :
(Pour le brun utilisé, son code est : 996743)
A ce stade, Voilà ce qu'on obtient :

Ensuite, on va faire "wag" avec la police century gothic à une taille de 20 pts et de couleur blanche.
Voici les réglages des styles de calques à paramétrer :
Ce qui nous donne ceci :

Faites ensuite si vous le voulez, un petit effet de reflet et passez ce calque en mode normal à 80%.
Bon, il ne reste plus que la typo "style" à faire.
écrivez cette dernière en Xtreem Thin Demo avec une taille de 12 pts et de couleur blanche.
Appliquez ensuite une simple lueur externe comme ceci :
On en a enfin terminé la partie typographique. Ce qui nous donne ceci :

Maintenant, on va faire des petits points qui passent au dessus de la typo. Si vous ne savez pas comment faire, c'est assez simple :
Créez d'abords un nouveau calque.
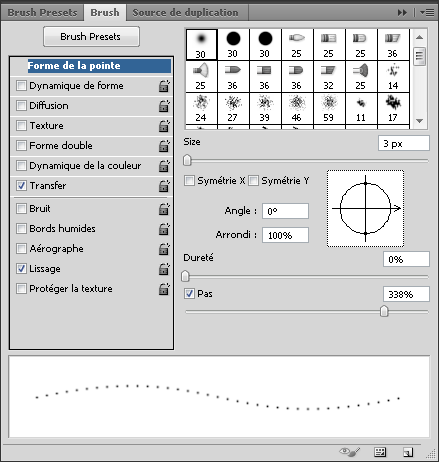
Prenez un brush à bords doux de couleur blanche et paramétrez-le comme ci-dessous.
Choisissez ensuite l'outil plume et tracez un arc de cercle.
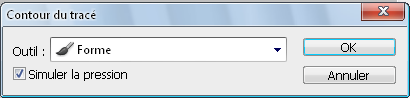
Une fois que c'est fait, faites clique-droit et sélectionnez "contour du tracé" et choisissez les options suivantes :
Gommez ensuite où vous voulez et passez l'opacité du calque à 75%.
Voici ce qu'on obtient :

Pour terminer, on va simplement faire une petite lueur sous la typo pour un meilleur rendu.
Prenez un nouveau calque et appliquez un brush doux d'environs 30-40 px de couleur brune près du "S" du mot Swag.
Passez ensuite ce calque en mode densité couleur- à 40% d'opacité comme ceci :

Et voilà, c'est terminé.
Voici ce que donne le rendu final sur ma création :

J'espère que ce tuto vous aura été utile, n'hésitez pas à le faire à votre sauce en modifiant les couleurs ou les typos par exemple
Article écrit par Likam.